Introduction
Even today, being familiar with ReactJS is considered the most popular skill in the JavaScript tech stack. Vouched for by 15% of developers, it continues to set the standard for building modern, dynamic web applications. In this write-up, we’ll explore the intricacies of its latest version—React 19. This new release, with enhancements like Server Components, New Hooks, Automatic Batching, and improved TypeScript Support, makes developing dynamic, scalable applications even simpler. We’ll also touch base on why staying on top of these updates is crucial for developing future-proof applications and how hiring ReactJS developers can help you with the same.
What is ReactJS Famous for?
Being one of the most famous JavaScript libraries, ReactJS is known for supporting highly intuitive and interactive UIs. Here is what makes it famous:
- Component-Based Architecture: ReactJS allows developers to break down complex UIs into smaller, reusable components. This makes both the development and maintenance of large applications simpler and more manageable.
- JSX Syntax: React’s JSX combines JavaScript with HTML-like syntax to simplify the generation of readable and maintainable code. This declarative style ensures the structure of the UI is easier to visualize and debug.
- Ecosystem and Community Support: With a vibrant community, ReactJS benefits from extensive front-end support, from libraries and tools like Redux and React Router to numerous online resources created by developers.
- Virtual DOM: React’s use of a Virtual DOM (Document Object Model) is one of its standout features. It enhances performance by updating only the components that actually need to change, rather than refreshing the entire page. This makes ReactJS particularly efficient when dealing with large-scale applications that require fast updates.
Read: Why is Angular Good for Large App Development
New Features in ReactJS 19
The ReactJS community makes sure to document every major update. You can refer to all previously documented versions here: React Versions. Until now, 18 major updates have simplified development and made the process more efficient.
For example, ReactJS 17 focused on making the library more stable with changes like improved event delegation and enabling upgrades without a full rewrite of components.
ReactJS 18, on the other hand, introduced Concurrent Mode and Automatic Batching, which significantly improved UI responsiveness and resource management. The former helped prioritize important state updates, like user input, by pausing less critical tasks. Meanwhile, automatic batching groups multiple state updates into a single render pass, reducing unnecessary renders.
Hereon, we will explore the new features in ReactJS 19, the most recent version that was officially announced in April 2024. This update has further optimized the development experience (for developers) and cycles (for business owners) by introducing exciting improvements. Let’s explore some of them in detail.
Server Components
Server Components allow developers to render (utilize) parts of the UI on the server before they are sent to the client. These components are used to improve application load times and overall performance, especially for large, data-heavy applications.
After the ReactJS 19 Update
These were first introduced in React 18 as an experimental feature. The ReactJS 19 update has officially stabilized them by offloading the entire UI to the servers to reduce the initial load on the client side. In previous versions (those released prior to ReactJS 18), server-side rendering (SSR) was available through third-party solutions like Next.JS.
Here is how to set up a server component after the ReactJS 19 update:

New Directives
Directives are elements that define whether components should run on the client or server. They are crucial to managing hybrid applications where certain tasks, such as fetching data, are better suited to the server while others are performed on the client side.
After the ReactJS 19 Update
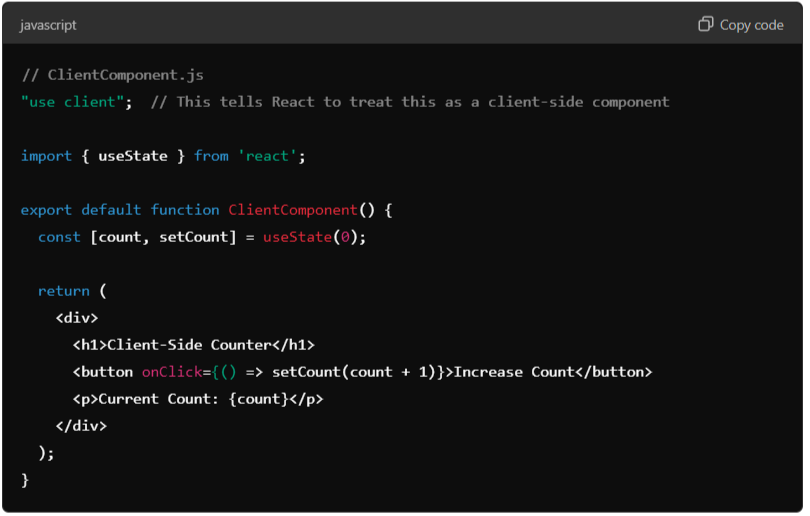
In previous versions, such as React 18 and earlier, there wasn’t a built-in mechanism for this type of directive-based component management. In React 19, the directives “use client” and “use server” specify whether a component should run on the client (browser) or server (backend). Using these directives, developers can easily switch between client-side and server-side behavior with minimal code changes. By reducing the need for extra tooling (something that was required in previous versions), ReactJS now provides a more unified way to handle modern application architectures.
The use client Syntax:

The use server Syntax:

New Hooks
Hooks in ReactJS are special functions that allow developers to manage state and features directly within function components, without needing class components. In other words, they let developers control how a component behaves and updates without needing extra code. They were first introduced in ReactJS 16.8.
After the ReactJS 19 Update
ReactJS 19 introduces new hooks like useOptimistic and useFormStatus, addressing limitations when managing complex component behavior or dealing with asynchronous tasks. This gives developers finer control over the application.
- useOptimistic: Optimistic updates let the UI reflect changes immediately (before the server has confirmed the action). Etymologically, this hook allows developers to make the UIs more spontaneous and responsive.

- useFormStatus: Tracking form submissions often requires significant effort to manage feedback, button states (like disabling a submit button), and form validation.

Improved Automatic Batching
As the name suggests, automatic batching in ReactJS groups multiple updates into a single step, reducing unnecessary renders. This is particularly important when your app has to handle multiple state changes in quick succession.
In previous ReactJS versions, automatic batching was available, but it was limited to specific situations, mainly within React event handlers. If multiple updates occurred outside of these events, ReactJS would trigger multiple re-renders for each update, leading to potential performance issues.
After the ReactJS 19 Update
With new ReactJS 19 features, automatic batching has been significantly improved. Now, ReactJS can automatically batch state updates across all contexts, including async functions, promises, and other non-React events. This means that regardless of where the state updates happen, React will club them together into a single render, optimizing performance.
Enhanced TypeScript Support
TypeScript is a popular programming language that builds on JavaScript to add complex interactivity to UIs. React has been supporting TypeScript for a while, but with ReactJS 19, this support has been significantly improved.
After the ReactJS 19 Update
With ReactJS 19, the integration gets better. This update introduces more accurate type inference, reducing the need for developers to manually specify types in many cases. Additionally, it also ensures existing TypeScript projects can be unanimously upgraded without major compatibility issues. ReactJS 19 also provides more accurate and updated type definitions for hooks, components, and other React APIs.
Asset Loading
Asset loading refers to how a web app retrieves and manages external resources like fonts, images, stylesheets, and scripts. Effective asset loading directly impacts the application performance and look & feel by ensuring critical resources are available when needed, reducing page load times, and improving the overall UX.
After the ReactJS 19 Update
Until now, all ReactJS versions required manual asset management using HTML links and script tags. With ReactJS 19, several new APIs for preloading and caching assets have been introduced, allowing developers to manage asset loading more effectively.
This version also optimizes the priority of assets, ensuring critical resources load first. For example, fonts and stylesheets that are crucial for the first paint are loaded spontaneously, while less important scripts or modules are fetched later.
Other Improvements with ReactJS 19
- Improved Error Reporting: ReactJS now provides more informative and specific error messages, especially for hydration errors in server-rendered apps. These messages make it easier for developers to debug issues.
- Style Support for Document Metadata: This update allows styles to be directly applied to document metadata, such as titles or descriptions. This improvement is useful for optimizing the appearance and functionality of pages, especially for dynamic content that requires real-time updates to metadata.
- Support for Preloading Resources: ReactJS 19 also introduced built-in support for preloading resources like fonts, images, and scripts using APIs like preconnect and preload.
- Context as a Provider: In ReactJS 19, you can now directly use the <Context> tag as a provider, simplifying context management. This eliminates the need for wrapping your context in <Context.Provider>, reducing boilerplate and making code more concise and readable.
Common Pitfalls of Using React
Despite highly effective advancements, ReactJS still has some common pitfalls.
- Overutilizing Third-Party Libraries
ReactJS can be easily integrated with many third-party libraries, and this may tempt developers to get swayed and implement unnecessary integrations. This leads to code bloat, more dependencies, and potential security risks.
- Overcomplicating State Management
State management can easily become overcomplicated when tools like Redux are introduced without a real need. Small-scale ReactJS applications may not require complex state solutions, and simply using hooks may suffice. In such cases, overengineering can increase development time and result in difficult-to-maintain codebases.
- Relying on Outdated Practices
Some developers still rely heavily on class components (a relatively outdated coding practice), ignoring the advancements made with React Hooks and other functional elements.
- Underestimating Initial Development Time
ReactJS allows for building scalable apps, but initial development time, especially for setting up infrastructure, integrating tools, and ensuring optimization, is often underestimated. This can lead to missed deadlines and budget overruns, impacting overall project success.
- Ignoring Mobile Optimization
Many focus solely on desktop performance without considering mobile users. Ignoring mobile optimization can result in poor UX and lost business opportunities, considering the anticipation that the total number of mobile phone users is expected to reach 7.49 billion by 2025 end.
How Hiring ReactJS Developers Can Help you Avoid These Pitfalls
Avoiding the pitfalls mentioned above is imperative for a stable and successful ReactJS application. One way to do this is by hiring ReactJS developers. With them, you benefit from the following:
- Optimized Usage of Third-Party Resources
Experienced ReactJS app developers can help you determine when it’s necessary to integrate a third-party library versus utilizing built-in native features. Having worked on several projects, they know how to deliver a lean and maintainable codebase, preventing unnecessary code bloat and reducing security risks associated with dependencies.
- Streamlined Performance
When you hire ReactJS app developers, you benefit from their expertise in implementing performance optimization techniques, such as code splitting, lazy loading, and proper asset management. This leads to a more responsive application, preventing the performance bottlenecks that can arise in large-scale projects.
- Up-to-Date Coding Practices
Professional ReactJS developers stay current with the latest React features and updates, such as the introduction of new hooks, directives, and advancements in server-side rendering. They rely on modern best practices, such as code-splitting, avoiding mutable states, using functional components and React Hooks, etc.
- Mobile-Focused Development
Expert ReactJS developers are aware of the importance of mobile optimization and can design your applications with a mobile-first approach. This ensures your app is responsive, fast-loading, and offers a smooth UX across all devices, which is critical for maximizing engagement.
- Timely Development and Project Delivery
Professionals with a strong grasp of ReactJS can accurately estimate the initial development time and foresee potential challenges based on your project requirements. Based on this roadmap, they can devise an actionable development plan, preventing missed deadlines and budget overruns.
If you’re having hard luck finding the right developers for your project, you can also go for ReactJS development services. Based on your preference, they can either oversee the entire project or help augment your teams and hire ReactJS developers for your project.
End Note
With a thriving developer community, every ReactJS update brings valuable features and improvements. The ReactJS 19 release, with enhancements like Server Components, new hooks, automatic batching, and improved TypeScript support, makes developing dynamic, scalable applications even more seamless. Keeping your app up to date with these improvements is crucial to ensuring it remains efficient, functional, and enjoyable for users. Whether you’re building a small-scale project or a large-scale enterprise app, upgrading to ReactJS 19 will lead to faster, more optimized development. And if any challenges arise, there’s always an option to seek professional help from ReactJS developers. They can guide you through the process, and help you make the most of these new features.